Ja, ja ich weiss…was auf den Sonos Boxen läuft, höre ich ja und muss ich mir nicht anzeigen lassen. Stimmt. Jawohl. Richtig. Trotzdem finde ich es einfach nur witzig, mir die entsprechenden Angaben auf dem Magic Mirror anzeigen zu lassen. Wie das genau geht, beschreibe ich hier in diesem Blogpost.
Sonos API auf dem Raspberry Pi installieren
Als erstes müssen wir dem Magic Mirror beziehungsweise dem Raspberry Pi mitteilen, dass er Zugriff auf das Sonos System, im selben Netzwerk, hat und die gewünschten Angaben anzeigen könnte.
Als erstes muss man die API vom GitHub auf den Raspberry klonen. Dazu musst du folgenden Befehl verwenden. Die API kann man ins selbe Verzeichnis klonen wie schon der MagicMirror Folder steht:
git clone https://github.com/jishi/node-sonos-http-api.git
Sobald alles geklont wurde, muss man zum neuen Ordner navigieren und die Sonos API und alle Abhängigkeiten installieren. Der neue Ordner sollte node-sonos-http-api heissen:
cd node-sonos-http-api && npm install –production
Bereits nach wenigen Sekunden sollte alles korrekt installiert sein. Als nächstes muss man die API beziehungsweise den Dienst starten:
npm start
Später müssen wir den Start der API noch automatisieren. Dazu aber weiter unten mehr dazu.
Sonos Modul installieren
Als nächstes muss noch das eigentlich Sonos Magic Mirror Modul installiert werden. Ich habe mich dazu für das Modul von Snille entschieden, da er die Ausgabe der Daten, auf dem Magic Mirror so darstellt, wie ich mir das in etwa vorgestellt habe.
Als erstes musst du im Terminal zum Modul Ordner der Magic Mirror Installation wechseln:
cd ~/MagicMirror/modules
Nun muss man das Modul wiederum auf den Raspberry klonen:
git clone https://github.com/Snille/MMM-Sonos.git
Damit hat man eigentlich schon die Verbindung zwischen Magic Mirror Software und dem Sonos System. Wie oben schon erwähnt, muss das Sonos System und der Magic Mirror im selben Netzwerk sein.
Sonos Modul konfigurieren
Nach dem nun die Sonos API und das Modul auf dem Raspberry installiert ist, müssen nur noch ein paar Konfigurationen gemacht werden.
Wie üblich muss man bei einem neuen Modul das config.js File anpassen, damit wir angeben können, wo auf dem Magic Mirror die Sonos Ausgabe angezeigt werden soll.
Wechsle dazu in den Config Ordner des Magic Mirrors:
cd ~/MagicMirror/config
Nun kann man direkt im Terminal mit dem Nano Editor das File öffnen:
sudo nano config.js
Ist das File im Editor geöffnet, dann muss man an geeigneter Stelle folgenden Eintrag machen:
{
module: ‘MMM-Sonos’,
header: “SONOS”,
position: “top_right”, // Die Position kannst du natürlich frei bestimmen
classes: “default everyone”,
config: {
showStoppedRoom: “false”,
showRoomName: “true”,
showAlbumArt: “true”
}
}
Nicht vergessen, das File jeweils mit CTRL+X, Y und Enter zu speichern.
Weitere Konfigurationsmöglichkeiten kannst du hier noch finden. Mir reicht es allerdings, wenn die Boxen die keine Musik abspielen nicht angezeigt werden (showStoppedRoom: “false”), grundsätzlich aber alle Boxe angezeigt werden (showRoomName: “true”) und das auch noch ein Album Cover angezeigt wird (showAlbumArt: “true”). Ganz streng genommen, müsste man die Attribute welche auf True gesetzt sind nicht in die Konfig-Datei schreiben, da true der Standardwert ist.
Damit ist die grundsätzliche Installation schon abgeschlossen. Wenn du jetzt den Magic Mirror Dienst stoppst und neu startest sollte dir auf der entsprechenden Position die Angaben aus dem Sonos System angezeigt werden.

Sonos API beim booten automatisch starten
Wie der Magic Mirror, automatisch beim booten des Raspberry, gestartet wird, habe ich hier beschrieben, ganz ähnlich muss dies nun auch noch für die Sonos API gemacht werden.
Im selben Verzeichnis in welchem schon mein mm.sh Script liegt, werde ich das Script erstellen, welches die Sonos API startet. Dazu erstellen wir ein neues File und öffnen dies mit dem Nano Editor:
sudo nano sonos.sh
In dieses File muss nun der folgende Eintrag gemacht werden:
cd ~/MagicMirror/node-sonos-http-api //Pfad zu Sonos API
DISPLAY=:0 npm start
Es kann sein, dass du bei dir allenfalls den Pfad in der ersten Zeile anpassen musst. Anschliessend das File mit CTRL + X und Y speichern und schliessen.
Zum Schluss müssen wir dem pm2 Tool noch mitgeben, in welcher Reihenfolge die Scripts gestartet werden müssen. Gib dazu folgendes in dein Terminal-Fenster ein:
pm2 start sonos.sh
Enter drücken
pm2 start mm.sh
Enter drücken
pm2 save
Mit diesen Eingaben wird bei einem Reboot nun erst die Sonos API und angschlissend der Magic Mirror gestartet.

Am besten du testest dies gleich und startest den Raspberry Pi neu:
sudo reboot
Ausgabe anpassen – custom.css
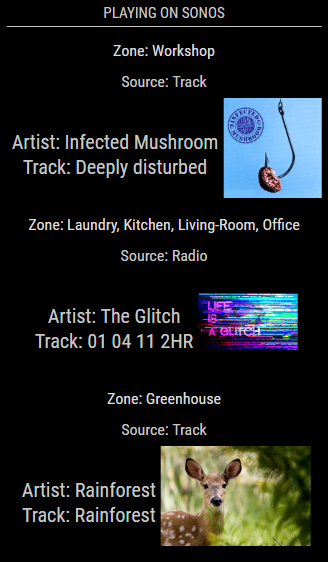
Nun funktioniert alles und dir wird auf dem Magic Mirror angezeigt, was gerade auf deinen Sonos Boxen läuft. Perfekt. Aber sehr wahrscheinlich möchtest du die Ausgabe noch ein wenig anpassen. Dafür gibt es bereits ein custom CSS welches man anpassen kann und bei einem Update auch nicht überschrieben wird.
Das custom.css liegt in folgendem Ordner:
cd Weg zum custom.css
Öffne nun das File mit
sudo nano custom.css
Anschliessend kannst du folgenden CSS Angaben reinkopieren:
/* Sonos ——————————————–*/
.sonos ul .type {
font-size: 12px; padding: 0px 0px; line-height: 12px; width: 260px;
}.sonos ul .room {
font-size: 16px; padding: 0px 0px; line-height: 16px; width: 260px;
}.sonos ul .song {
padding: 0px 0px; position: relative;
}.sonos ul .art img {
height: 60px; width: 60px; border-radius: 50%; margin: 0px 0px; border: 2px solid #FFF;
}.sonos ul .name {
width: 200px; font-size: 16px; padding: 0px 4px; line-height: 16px;
}/*—————————————————*/
Dieses Stück CSS habe nicht ich selber geschrieben, sondern vom Modul-Autor, auf dessen Seite, weg kopiert: https://forum.magicmirror.builders/topic/1567/mmm-sonos-to-show-what-your-sonos-is-playing/2
Mit ein paar wenigen Anpassungen kannst du jetzt die Ausgabe deinen Bedürfnissen anpassen.
Fazit
Dieser Blogpost zeigt grundsätzlich die Installation eines jedes Modules auf dem Raspberry für den Magic Mirror. Kein Problem und mit ein bisschen Übung in kurzer Zeit erledigt.


Hallo, wie kann ich den Raumname bei dem Sonosmodul über das Logo des Songs oder des Radiosenders einstellen.
Bei mir ist es darunter….
Mit freundlichen Grüßen
Hi
Hier bist du ja auch nochmals 😉
Sorry, bin leider kein CSS Spezialist aber mit ein bisschen Try&Error wird es sicher irgendwie klappen.
Gruss
Michi
Ich glaub leider nicht mehr an Erfolg
habe schon Tage daran verbracht und alles in css geändert aber leider ohne Erfolg. 😪
hi,
I’ve a error message :
npm install –production
npm ERR! arg Argument starts with non-ascii dash, this is probably invalid: [ ‘–production’ ]
npm ERR! code EINVALIDTAGNAME
npm ERR! Invalid tag name “–production”: Tags may not have any characters that encodeURIComponent encodes.
Forget about it 🙂
🙂
Ich habe das Problem, dass wenn der neustart passiert zwar immer mm startet aber sonos wird nie angezeigt. Manuel starten geht auch nicht. Das einzige was ich machen kann ist, cd node-sonos-http-api && npm install –production eingeben und dann geht es aber ich kann es ja nicht jedes mal installieren… Was habe ich falsch gemacht?
VG
Kann es sein, dass du jeweils keine Verbindung zur Sonos API hast. Hier weiter oben ist beschrieben, was zu machen ist?
Hello,
I’ve an error with :
Failure: Error: Connect ECONNREFUSED 192.168.1.24:5005
But I can join 192.168.1.24:5005/zones with all informations, with my webbrowser
Nothing on my mirror, but if I stop sonos.sh : I read “loading music…”
from http://myIP:5005/myroom/state
{“volume”:15,”mute”:false,”equalizer”:{“bass”:null,”treble”:null,”loudness”:true},”currentTrack”:{“artist”:””,”title”:””,”album”:””,”albumArtUri”:””,”duration”:0,”uri”:””,”trackUri”:””,”type”:”track”,”stationName”:””},”nextTrack”:{“artist”:””,”title”:””,”album”:””,”albumArtUri”:””,”duration”:0,”uri”:””},”trackNo”:null,”elapsedTime”:0,”elapsedTimeFormatted”:”00:00:00″,”playMode”:{“repeat”:”none”,”shuffle”:false,”crossfade”:false}}
No title, artist or other…
But Volume is updated
Sorry, no idea. Try to reinstall the module again.